Free Standing Bathroom Clocks
Collection of free HTML and CSS clocks: analog, digital, flip, animated and etc. Update of March 2019 collection. 5 new examples.
Made with
- HTML / CSS (PostCSS)
About a code
Pure CSS Apple Watch 4
Enjoy this Apple Watch 4 which reacts to the light.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Author
- Nikhil Kumaran
About a code
Analog Clock
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Author
- Kass
Made with
- HTML / CSS (SCSS)
About a code
Watch
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Author
- Eren Guldas
Made with
- HTML / CSS (SCSS)
About a code
Swiss Design Watch
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Author
- Muhammed Erdem
Made with
- HTML (Pug) / CSS (SCSS)
About a code
Analog Clock
A simple analog clock made with pure CSS. No scripts. No images. No SVG.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Author
- Joe
Made with
- HTML / CSS (SCSS) / JavaScript
About the code
Clock
Really clean and asthetic looking clock.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Author
- Kyle Wetton
Made with
- HTML / CSS (SCSS) / JavaScript
About the code
Minimalist Clock
Minimalist clock, pure CSS with current time.
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: yes
Dependencies: jquery.js

Author
- creme
Made with
- HTML / CSS (SCSS) / JavaScript
About the code
Orange Clock
So two coworkers of me talked the whole day about oranges. Later they saw a clock on a website and said to me "i bet you cant do this" so i made a orange clock for them.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Author
- Cassidy Williams
Made with
- HTML / CSS (Less) / JavaScript
About the code
3D Clock
A 3D (looking) clock made with CSS gradients and borders.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Author
- Grzegorz Witczak
Made with
- HTML / CSS (Stylus)
About the code
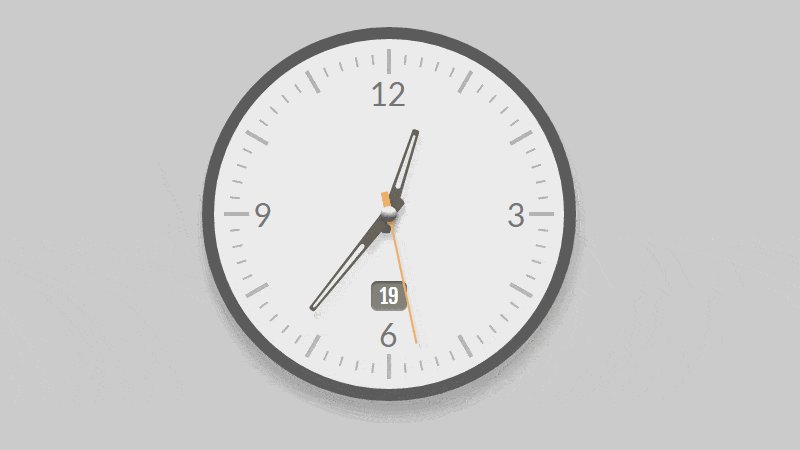
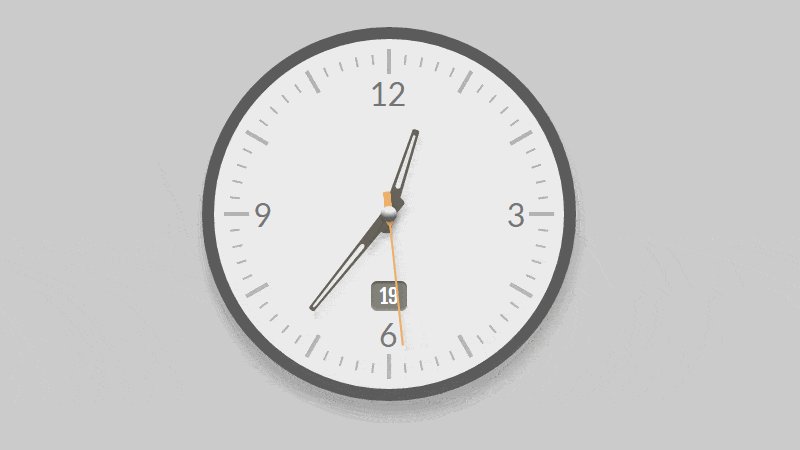
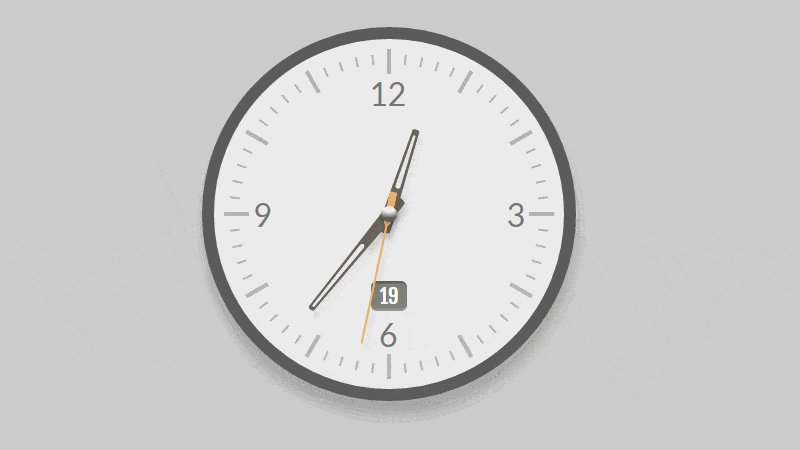
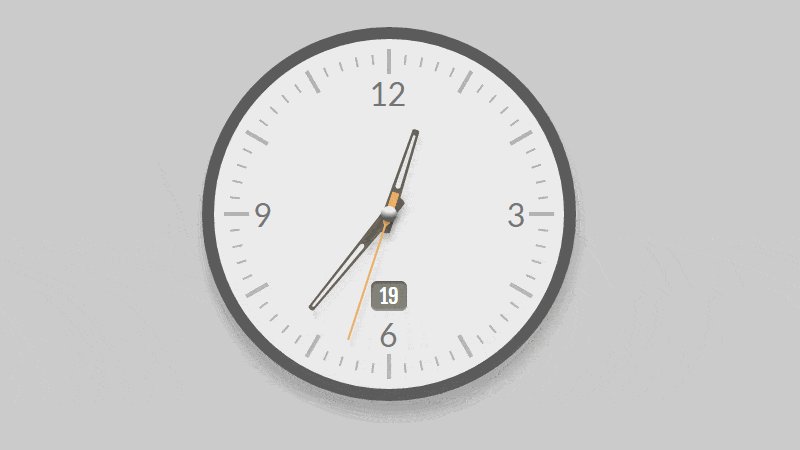
CSS Watch Animation
Pure HTML and CSS watch animation. Based on dribbble shot "Swiss Watch Face Design with Artificial Intelligence by Gleb".

Author
- Nils Rasmusson
Made with
- HTML / CSS (PostCSS)
About the code
CSS Clock
Pure CSS clock design.

Author
- Ahmad Emran
Made with
- HTML / CSS / JavaScript
About the code
JS and CSS Clock
JS and CSS clock with sound.

Author
- Peter Norton
Made with
- HTML/Pug
- CSS/Sass
- JavaScript
About the code
Typographic Clock
Very cool typographic clock.

Author
- Jacob Foster
Made with
- HTML/Pug
- CSS/SCSS
- JavaScript/Babel
About the code
Clock
Very nice clock in HTML, CSS and JavaScript.

Author
- Felix De Montis
Made with
- HTML
- CSS
- JavaScript
About the code
Wall Clock
Giant clock to have as fullscreen on a screen while not using it.

Author
- Toshiyuki TAKAHASHI
Made with
- HTML
- CSS/SCSS
- JavaScript/Babel (Vue.js)
About the code
Digital Clock
Digital clock with Vue.js.

Author
- Sarah Drasner
Made with
- HTML
- CSS/SCSS
- JavaScript/Babel (TweenMax.js, Vue.js)
About the code
Vue Time Comparison
Using the browser's native API for .toLocaleTimeString to get rid of libraries like moment.js for world time that respects daylight savings. Made with Vue, SVG, GreenSock.

Author
- Vineeth.TR
Made with
- HTML/Pug
- CSS/SCSS
- JavaScript (jQuery.js)
About the code
Analog Digital Clock
Analog/Digital clock with HTML, CSS and JS.

Author
- Jacob Foster
Made with
- HTML
- CSS
- JavaScript
About the code
Slide Clock
HTML and CSS slide clock with little JS.

Author
- GaneshKumarM
Made with
- HTML
- CSS
- JavaScript
About the code
CanvasClock
Clock with HTML5 canvas and CSS3.

Author
- Katherine Kato
Made with
- HTML
- CSS
- JavaScript
About the code
JS + CSS Clock
A clock made with JavaScript and CSS, working with your device's internal time.

Author
- Jonathan Masiello
Made with
- HTML/Pug
- CSS/Sass
- JavaScript/Babel
About the code
Clocks
Clocks with three different time-zones.

Digital Clock 3D
An original quick pen of a 3D digital clock concept with RxJS and CSS variables for #3December.
Made by David Khourshid
February 7, 2017

Author
- Nathan Taylo
Made with
- HTML (Pug) / CSS (SCSS)
About the code
CSS Clock
Realistic minimal HTML and CSS clock.

Author
- Vasko Petrov
Made with
- HTML
- CSS
- JavaScript
About the code
Analog Clock
Simple analog clock with HTML/CSS/JS.

Author
- Emily Hayman
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Variable-Powered Clock
Design based off: https://dribbble.com/shots/2271565-Day-095-Time-is-Money

Clock
A sweet little clock.
Made by Jack Oliver
September 2, 2016

Clock
HTLM, CSS and JavaScript clock.
Made by Hugh Dai
July 4, 2016

Sweet Analog Clock
Simulation of simple analog clock in HTML with audio.
Made by Monkey Raptor
May 18, 2016

Animated Clock
HTML, CSS and JavaScript animated clock.
Made by Ophelia Fournier-Laflamme
May 17, 2016

Rotating Clock
Click the CLOCK to change the style.
Made by Vicio Bonura
May 9, 2016

Canvas Clock
A clock made whith canvas Javascript.
Made by Marco Antonio Aguilar Acuña
February 28, 2016

Cube Clock
Cube clock in HTML, CSS and JavaScript.
Made by Stix
January 22, 2016

Analog Clock
A simple clock made with JS and CSS.
Made by Nail Davlyatchin
December 20, 2015

Pie Time
Canvas pie chart clock with second, minute & hour progression.
Made by Tiffany Rayside
December 13, 2015

Clock
A recreation of a dribbble shot designed by Zaib Ali.
Made by Fabian D
September 29, 2015

Author
- Tiffany Stoik
Made with
- HTML/Haml
- CSS/SCSS
- JavaScript
About the code
ATC Vintage Radio Flip Clock
Inspired by this shot: https://dribbble.com/shots/2236793-Vintage-Flip-Clock

SVG Clock UI
SVG based clock UI design. Animated with GSAP.
Made by Icebob
September 6, 2015

Clock Snap
Clock snap with HTML, CSS and JavaScript.
Made by Rodny Lobos
August 4, 2015

Clock 3D
Hacked from 3D Java Clock V1.12 by Bennet Uk.
Made by Gerard Ferrandez
July 31, 2015

Pure HTML And CSS Braun Clock
Braun clock created in pure HTML and CSS for fun. Best rendered in Google Chrome. Still working out small visual bugs.
Made by Chris Ota
July 15, 2015

Apple Watch Clock
This clock works with simple CSS animation. The JS is only used to catch the current time, and place the needles, the CSS does the rest.
Made by Malik Dellidj
June 14, 2015

Flip Clock with CSS / Javascript
Simple flip clock that displays the current time with some basic CSS3 transitions.
Made by Paul Noble
May 9, 2015

The QLOCKTWO In HTML5, CSS And Javascript
Build in pure HTML, CSS and JavaScript. No image were used. It supports five languages (english, german, french, italian and spanish) and you can change the color.
Made by Fabrice Weinberg
January 9, 2015

Glitch Clock
Glitch clock with HTML, CSS and JavaScript.
Made by Constantine
November 30, 2014

Author
- Bubba Smith
Made with
- HTML
- CSS
- JavaScript (jQuery.js)
About the code
Digital Clock
Digital clock switch from white to black theme.

Two Timer
Experiment inspired by Industrial Facility (http://goo.gl/zw7aEg). Moment.js was used for the clock.
Made by Denis
September 29, 2014
Source: https://freefrontend.com/css-clocks/

0 Komentar